
Création d' Application Web Progressive
Nous combinons les univers web et mobile pour proposer une expérience unique à vos utilisateurs.
Une PWA est une solution hybride entre une application mobile traditionnelle et un site internet permettant une expérience utilisateur fluide et des interactions plus avancées comme la création d’un raccourci sur l’écran d’accueil, l’envoi de notifications, l’utilisation de l’appareil photo ou la géolocalisation et un accès au contenu en hors connexion.
Vos utilisateurs profitent de l’accessibilité d’un site web et la performance d’une application mobile native.
Les avantages d'une PWAComment fonctionne une Application Web Progressive ?
Pour fonctionner correctement une PWA utilise :
- Un code source d’un site internet classique. Les interfaces se chargent instantanément avec un affichage dynamique et une mise en cache offrant un accès hors ligne
- Un script permettant la gestion des notifications et un fonctionnement en arrière-plan lorsque l’application est fermée
- Un fichier spécifique aux Applications Web Progressive pour un rendu immersif (l’interface du navigateur est supprimée partiellement ou totalement) et la création d’une icône sur l’écran d’accueil

L’application mobile sous un nouveau jour
Réunissant une application mobile traditionnelle et un site internet, une Progressive Web App (PWA) a la capacité de booster votre taux de conversion. La raison est simple : ce type d’application est robuste et simple d’utilisation.
Une PWA ne nécessite aucune installation et ne demande pas de mise à jour.
Notre équipe utilise cette technologie de pointe pour créer votre application Web où l’expérience utilisateur tient une position dominante, notamment dans le domaine de l’e-commerce ou de la formation en ligne.
Augmenter l’engagement
de vos utilisateurs
Un nombre grandissant d’utilisateurs font l’impasse sur l’installation de nouvelles applications mobiles par manque de place sur leur appareil.
C’est un problème maintenant évitable grâce à une PWA. Sa facilité d’utilisation permet d’accéder à votre service ou vos produits depuis n’importe quel appareil, navigateur et système d’exploitation.
Par la suite vos utilisateurs poursuivent leur navigation en profitant du confort et des fonctionnalités natives de leur appareil (notifications, appareil photo, géolocalisation…).
« AliExpress a augmenté son taux de conversion de 100% grâce à sa PWA ! »
Les
avantages
d'une
PWA
pour votre projet
Plus rapide et moins coûteux qu’une application native le développement d’une PWA vous fait prendre de l’avance sur votre concurrence.
-
Réalisation
Traitée comme un site internet classique la PWA est moins longue à produire qu’une application native car il n’y a pas de contraintes techniques liées aux plateformes supportées (iOS ou Android)
-
Coût
Il est réduit par 2 par rapport à une application native qui doit être créée pour chaque plateforme (iOS ou Android). Une PWA est développée une fois et fonctionne sur tous les appareils
-
Accessibilité
Pas de téléchargement, l’application est immédiatement disponible depuis l’écran d’accueil
-
Chargement instantané
La PWA reste accessible même hors connexion
-
Notifications
Vos utilisateurs sont informés en temps réel
-
Adaptatif
Votre contenu s’adapte à tous les écrans (ordinateur, mobile, montre connectée…)
-
Sécurité
Vos données sont protégées par le protocole HTTPS
-
Performance
Les fonctionnalités de l’appareil sont disponibles (appareil photo, géolocalisation, notifications…)
-
Mise à jour
ZÉRO ! La PWA fonctionne comme un site internet classique, le contenu est mise à jour de manière transparente. Un gros plus pour vos utilisateurs.
Nos services

Création de PWA
Vous voulez proposer à votre audience la meilleure manière de consommer vos contenus ?
Nous définissons ensemble les choix à effectuer pour mener à bien votre projet de PWA. De la rédaction de son cahier des charges jusqu’à sa mise en ligne vous vous accompagnons de A à Z dans la création de votre PWA.
Créer votre PWA
Conversion d’un site existant en PWA
Vous disposez déjà d’un site internet et vous souhaitez augmenter vos conversions en proposant à vos visiteurs la possibilité de consulter votre contenu facilement depuis leur mobile.
Nous pouvons convertir votre site en PWA en prenant en compte vos contraintes techniques.
Convertir votre siteRéférences
Références
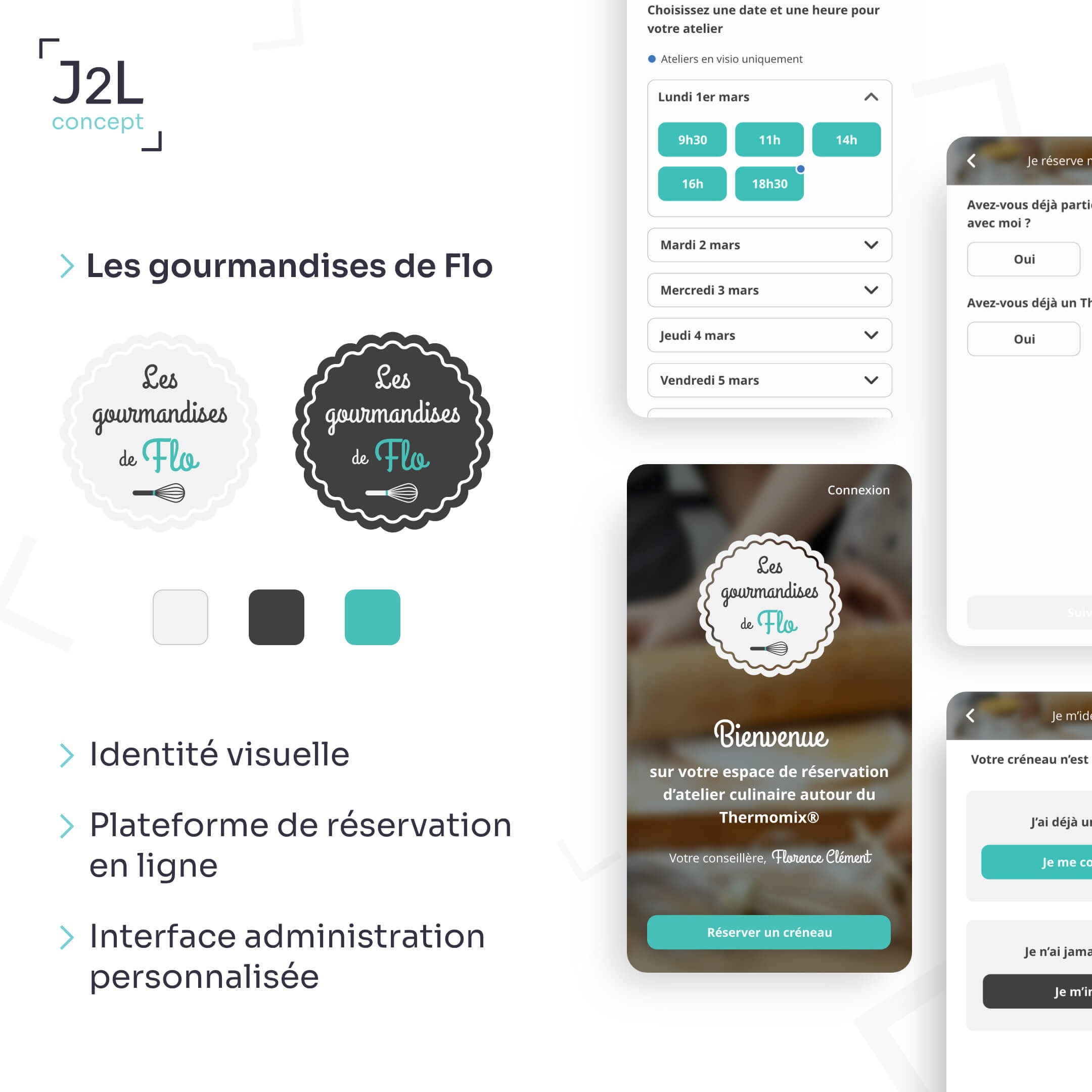
Les Gourmandises de Flo
Dans le cadre de son activité de conseillère culinaire notre cliente a souhaité simplifier la gestion de son emploi du temps et la réservation de créneaux pour ses clients. Après une définition précise de ses besoins et de ses attentes, nous lui avons conçu une plateforme sur-mesure de réservation en ligne ainsi qu’une interface d’administration complète et totalement personnalisée.
Nous accompagnons notre cliente dans la création de contenus pour les réseaux sociaux.

Qu’est-ce qu’une PWA ?
Une Progressive Web App (PWA) ou Application Web Progressive est une application web qui consiste en des pages ou des sites web apparaissants à l'utilisateur de la même manière que les applications natives. Ce type d'applications combine les fonctionnalités offertes par la plupart des navigateurs modernes avec les avantages de l'expérience offerte par les appareils mobiles.
Une PWA se consulte comme un site web classique depuis une URL sécurisée mais permet une expérience utilisateur similaire à celle d'une application mobile sans les contraintes de cette dernière (soumission aux App-Stores, utilisation importante de la mémoire de l'appareil…).
Son contenu peut être indexé par les moteurs de recherche et il est donc possible de mettre en place une stratégie de référencement naturel pour rendre visible une PWA sur Internet.
Elles proposent de conjuguer rapidité, fluidité et légèreté tout en permettant de limiter considérablement les coûts de développement : plus besoin de créer spécifiquement des applications iOS ou Android.

Comment fonctionne une PWA ?
Pour fonctionner correctement une PWA utilise :